
Tweening
Tweening is a technique used in digital design to define a transition between two states over time. We experience the corresponding motion in nearly every digital media output. A red light at a television indicates that it is waiting for activation through smooth pulsation. The screen gently illuminates from darkness to brightness when turned on and different icons perform unique animations to call the user for interaction. This digital movement is usually determined by a mathematical function which continuously changes a variable from state 0 to state 1. Many different mathematical functions, for example linear, exponential or sinusoidal can be used for different tweening applications. Due to their simple mathematical nature these transitions appear perfect, but also cold and mechanical. The choice of tweens depends on product and brand and is part of the respective corporate identity, yet does not respect or adjust to its individual user.
Approach
We propose individual user motion data as the source to inform individual tweening functions. Our machine learning solution enables the device to continuously adapt its motion design in reference to the users movements. Therefore the resulting digital interface motions are not defined by brand guidelines, instead the brand offers an intelligent platform for unique user experiences and personalized interfaces.

Walk Through
The Project Tweener is inspired by our ongoing research about how human actions and motion could become a significant part in the process of developing visual design and digital motion.
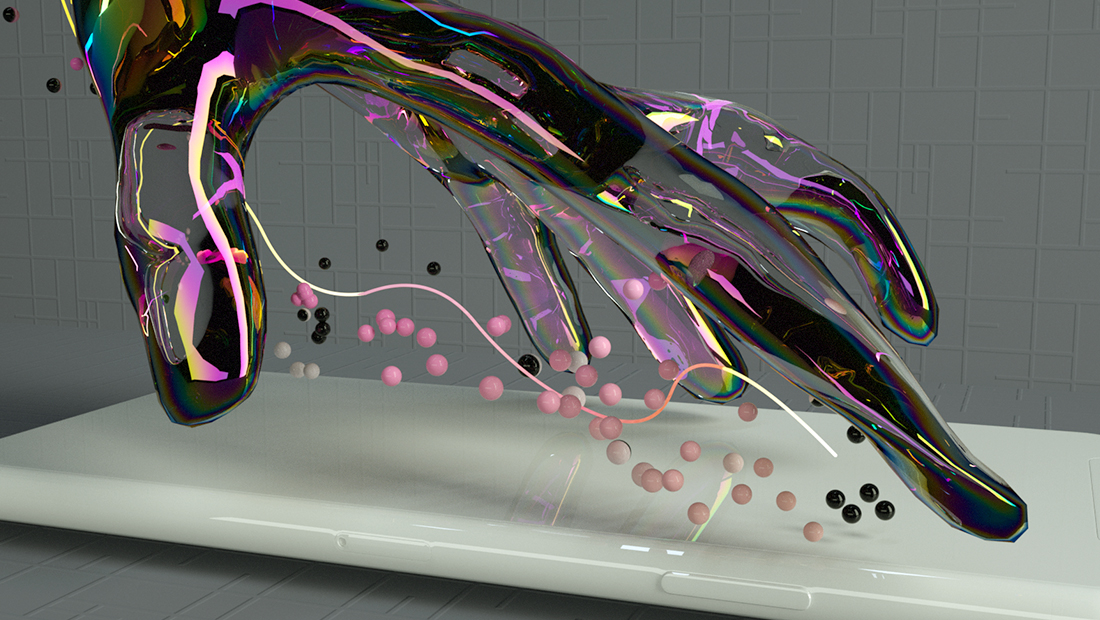
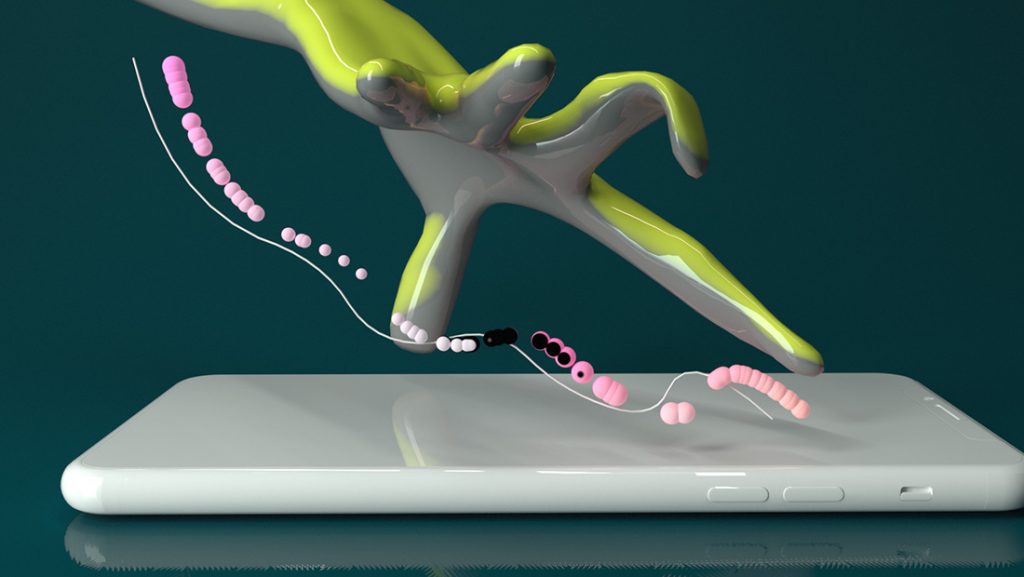
Everyday we perform signatures of our very personal motion, interacting with our device.
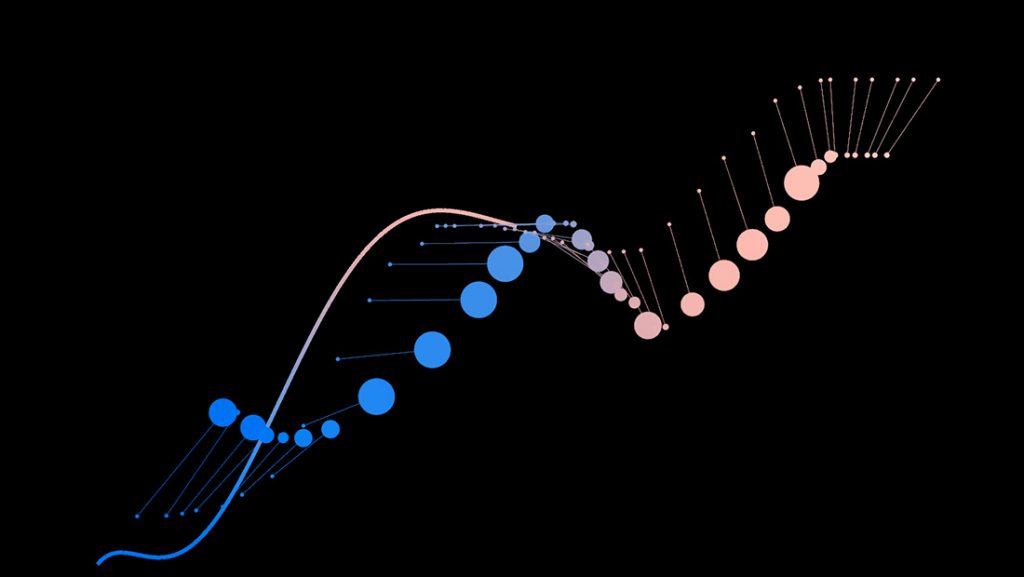
Those Movements can be translated into functions by the use of Polynomial Regression.
Every digital behavior of the device from visual appearance, sound to motion and feel can be affected by those functions and therefore setup true user centered design.

Tool
The Tweener Tool is developed as a proof of concept and a playful environment for designers to develop their own customized animations. It allows the user to play, experiment and visualise how their human motions could be translated into any kind of digital transitions. Tweener offers the possibility to record different types of input data coming from the user. This data could be the velocity of the user’s motion while dragging the mouse, the volume of a performed sound, or the varying velocity of elements in three dimensional space. Our tool will fit a function into the incoming data, which enables us to define smooth curves with endless resolution.
Credits
Creative Coding: Marta Soto Morras
Sound: Christian Losert